HTML:
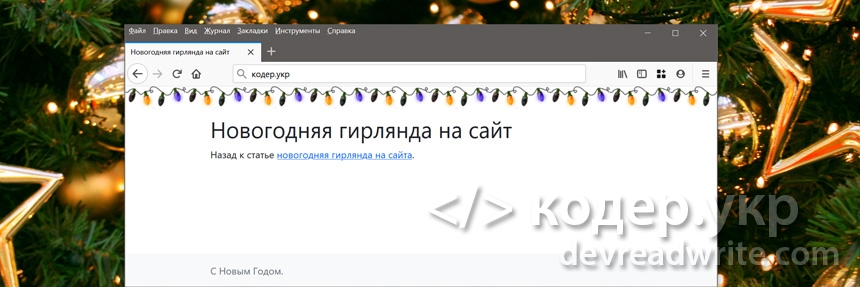
<div id="gir" class="gir_3">
<div id="nums_1">1</div>
</div>
CSS:
#gir {
position:fixed;
top:0;
left:0;
background-image:url('https://xn--80akiaokt3b4b.xn--d1acnqm.xn--j1amh/images/other/kgerljanda.png');
height:36px;
width:100%;
overflow:hidden;
z-index:99
}
#nums_1 {
padding:100px
}
.gir_1 {
background-position: 0 0
}
.gir_2 {
background-position: 0 -36px
}
.gir_3 {
background-position: 0 -72px
}
JavaScript:
function gir() {
nums = document.getElementById('nums_1').innerHTML;
if(nums == 1) {
document.getElementById('gir').className='gir_1';document.getElementById('nums_1').innerHTML='2';
}
if(nums == 2) {
document.getElementById('gir').className='gir_2';document.getElementById('nums_1').innerHTML='3';
}
if(nums == 3) {
document.getElementById('gir').className='gir_3';document.getElementById('nums_1').innerHTML='1';
}
}
setInterval(function(){gir()}, 1000);
 кодер.укр
кодер.укр





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым